'Firebase & Custom MyFitnessPal API Tutorial Ep 7: Web Scraping MyFitnessPal data part 1 of 2'
Posted Mar 3, 2022

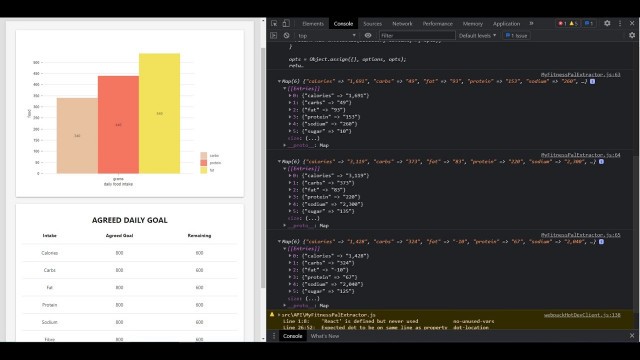
'Hey team, in this video as part of the React, Firebase & Custom MyFitnessPal API tutorial series, we will be using the axios and cheerio library to collect and sort through the HTML data from a user\'s MyFitnessPal library. note: this will only work if a users MyFitnessPal library is set to public axios npm: https://www.npmjs.com/package/axios cheerio npm: https://www.npmjs.com/package/cheerio cheerio documentation: https://cheerio.js.org/ Moesif Origin & CORS Changer: https://chrome.google.com/webstore/detail/moesif-origin-cors-change/digfbfaphojjndkpccljibejjbppifbc My own MyFitnessPal diary: https://www.myfitnesspal.com/food/diary/aaronjbergman?date=2021-05-02 --------------------------------------------------------------------------------------------------------------------------- GitHub repository: Check out the GitHub repository that will contain the current source code for this project separated into different branches. Each branch will be named for the episode it\'s referencing link: https://github.com/c4cookie/fitnessapplication/tree/episode-7 --------------------------------------------------------------------------------------------------------------------------- If you have any questions or recommendations for future videos, place them in the comments below and I will respond to every single one :)'
Tags: react , javascript , html , firebase , reactjs , Axios , web scraping , cheerio
See also: Shilpa Shetty s Yoga , � �블랑tv , cuisses , spor , hiit workout , � new , Business , Mobilisierung , fast , instrumental
comments
- 'MaleModel Fitness Videos TikTok HENNYSEROEYEN'
- 'Planche Training: Why Plateau & Lack Progress'
- 'Stunning Wellness Fitness Girls - Just Incredible competitors that will blow your mind!'
- 'Identifying/Familiarizing Tools and Equipment|Week-2 topic|Food and Beverage Services|BNHS'
- 'Fat Burning Cardio [Part 3]-8 Minute Fitness Blender Cardio Workout at Home-Viola Workout [HD]'
- 'Gym douce. Renforcement musculaire, mémorisation, coordination, étirements et relaxation.'
- 'Rob’s WillPower Workout: Leg Day Ep. 6'
- 'Fitness/ Exercices d\'élévation de genoux et talons aux fesses avec Coach Coulibaly Lanzeni'
- 'TLE Food and Beverage Services for Grade 7 & 8 - Identify The Basic Types of Tableware (Part 1)'
- 'Routine complète d\'exercices de musculation - Callisthénics (Street Workout)'
- 'Bungee fitness (танец)'
- '#shilpashetty is a true inspiration.
- 'hip too hip fitness girls##'
- 'Raffermir ses cuisses : Renforcement musculaire - 116'
- 'Vježbe s ručnikom, Xenia Total Body Studio'
- 'Renforcement haltères - Renforcement musculaire - 177'
- 'Routine Fitness : Planning, Exercices, Compléments, Alimentation, Essentiels | GEORGIA HORACKOVA'